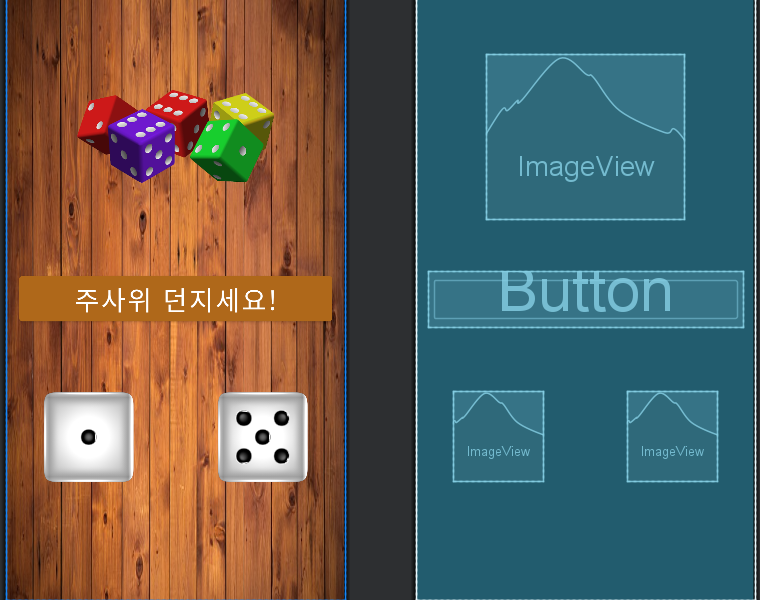
최종결과물

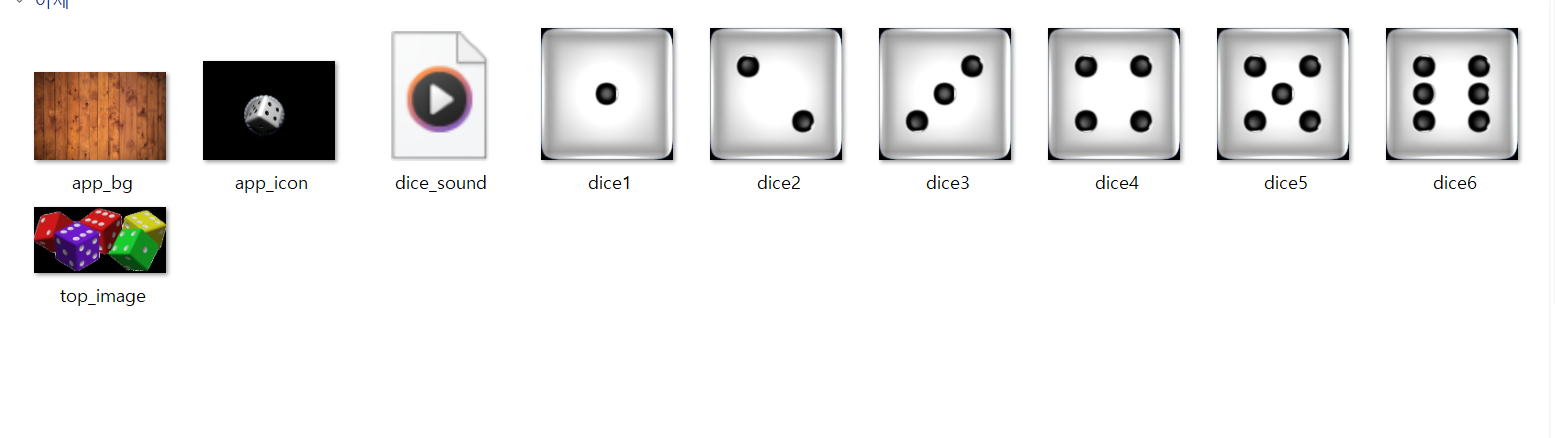
이미지 준비해두자.

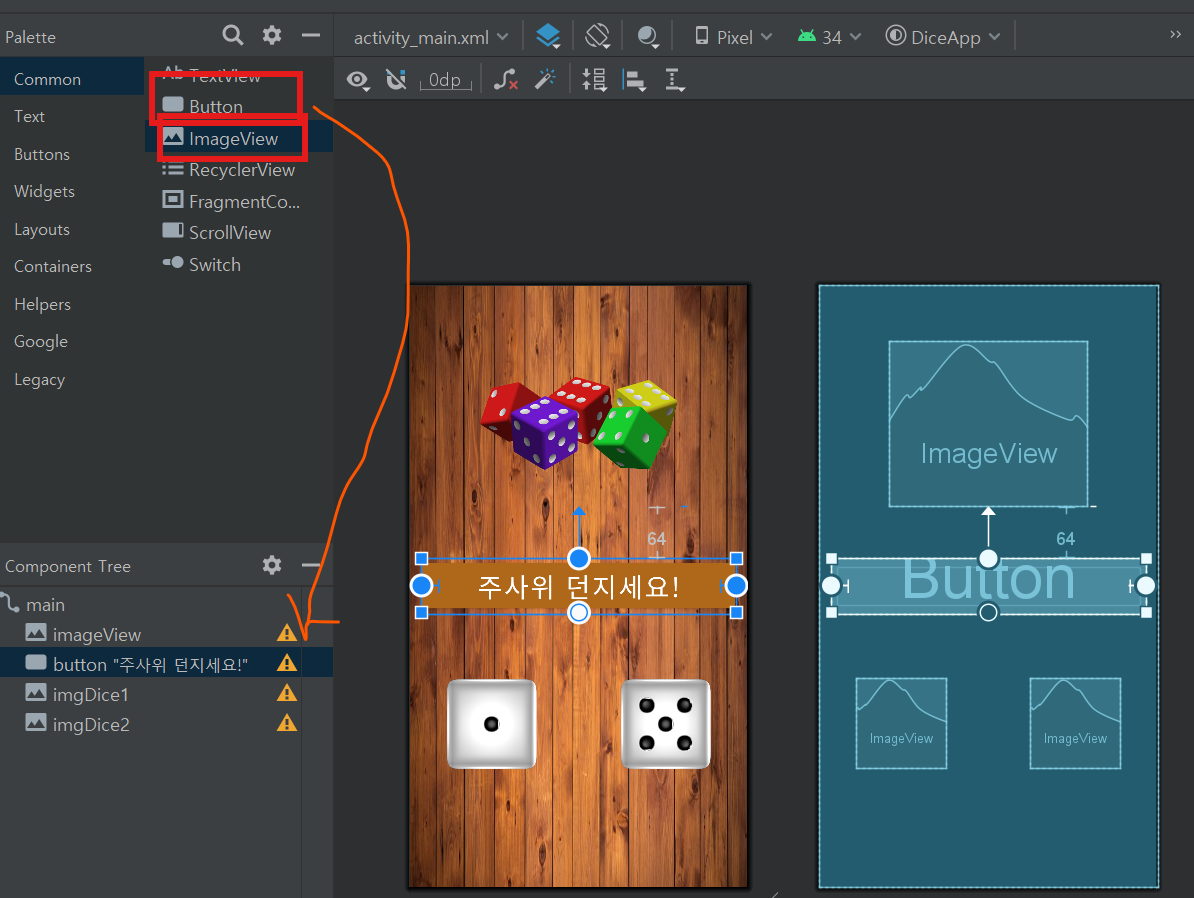
프론트 부분, 즉 xml 은 여기서 꾸며주면 된다.

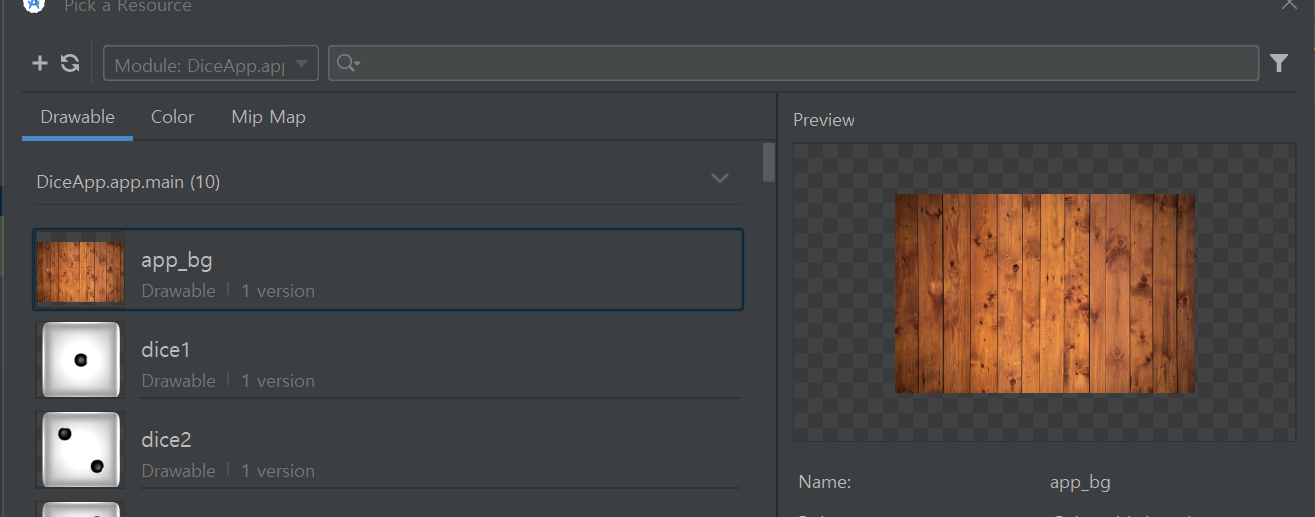
일단 메인화면 배경 화면을 app_bg로 설정해두기 위해 아래의 과정을 거친다.


app_bg 선택함으로써 배경 변경 해주고 나머지 부분도 이미지뷰와 버튼 사용해 꾸며주자

마우스 끌어다가 아래 Component Tree에 넣어주기

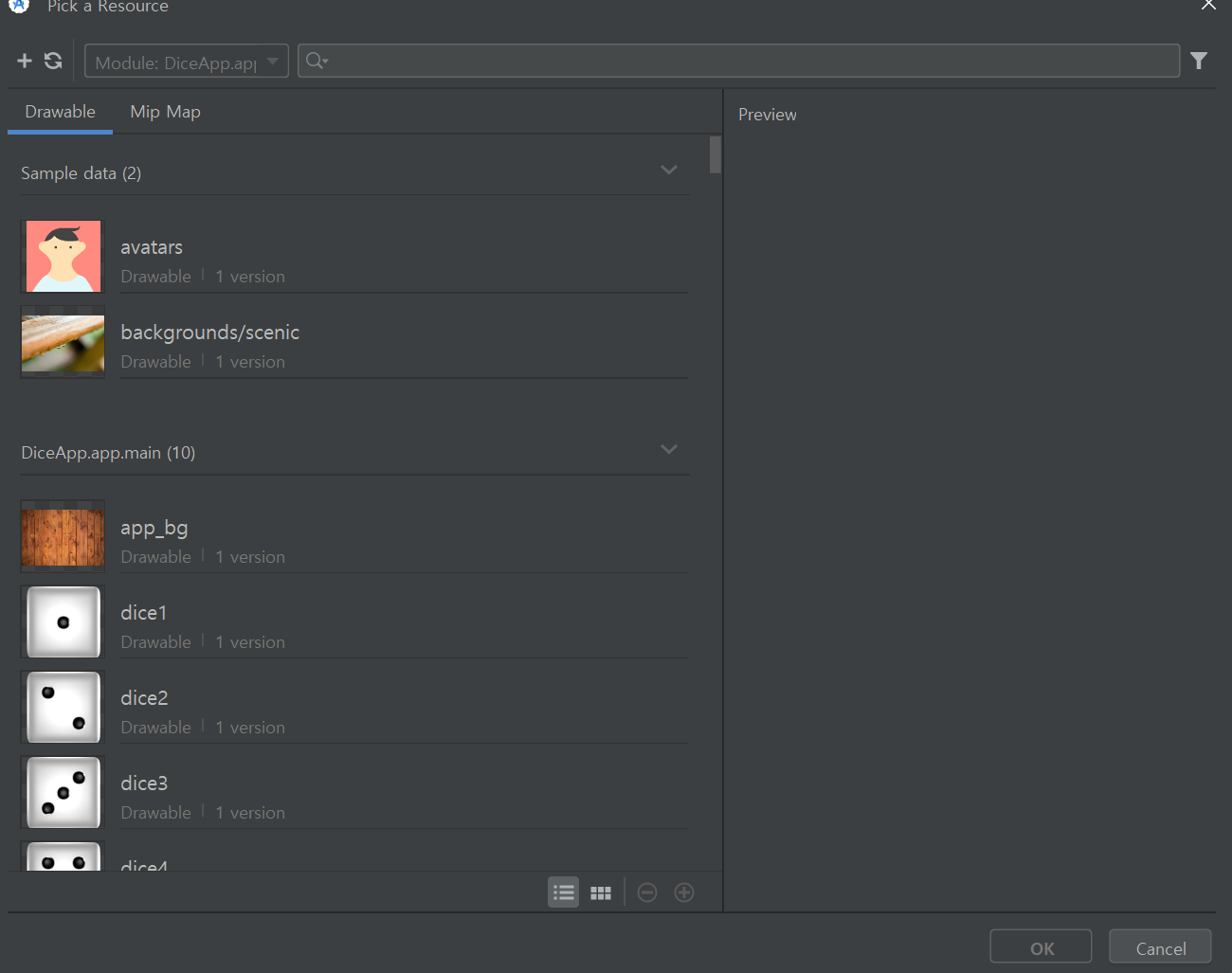
그럼 이런 이미지가 뜰텐데 각각 화면에 필요한 이미지를 선택해주자.

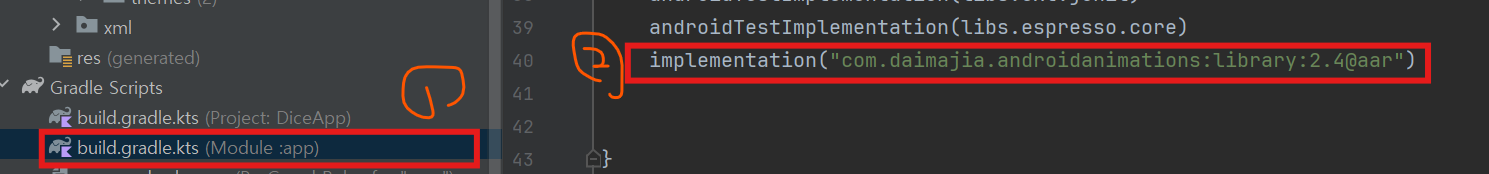
Gradle Scripts 에서 아래와 같이 먼저 설정하여 흔들림 효과 추가(Sync Now 우측 상단에 뜨면 꼭 눌러준다)

implementation("com.daimajia.androidanimations:library:2.4@aar")자 이제 백엔드 부분도 해자 MainActivity로 들어가준다.

아래와 같이 코드 작성 및 코드 설명
package com.kks.diceapp;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import com.daimajia.androidanimations.library.Techniques;
import com.daimajia.androidanimations.library.YoYo;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
// UI 컴포넌트를 위한 멤버 변수 선언
Button button;
ImageView imgDice1;
ImageView imgDice2;
// 사운드 재생을 위한 MediaPlayer 객체
MediaPlayer mp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
// 시스템 바 인셋 설정
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
// XML 레이아웃의 UI 컴포넌트를 자바 변수와 연결
button = findViewById(R.id.button);
imgDice1 = findViewById(R.id.imgDice1);
imgDice2 = findViewById(R.id.imgDice2);
// 주사위 소리를 위한 MediaPlayer 초기화
mp = MediaPlayer.create(MainActivity.this, R.raw.dice_sound);
// 버튼 클릭 리스너 설정
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 버튼 누르자마자 주사위 굴리는 소리 재생
mp.start();
// 랜덤 숫자 생성 (0~5)
Random random = new Random();
int num1 = random.nextInt(6);
int num2 = random.nextInt(6);
// 랜덤 숫자에 따라 주사위 이미지 변경
setDiceImage(imgDice1, num1);
setDiceImage(imgDice2, num2);
// 주사위 이미지에 애니메이션 효과 적용
YoYo.with(Techniques.Shake)
.duration(400)
.repeat(0)
.playOn(imgDice1);
YoYo.with(Techniques.Shake)
.duration(400)
.repeat(0)
.playOn(imgDice2);
}
});
}
// 주사위 숫자에 따라 이미지 변경하는 메서드
private void setDiceImage(ImageView imageView, int num) {
switch (num) {
case 0:
imageView.setImageResource(R.drawable.dice1);
break;
case 1:
imageView.setImageResource(R.drawable.dice2);
break;
case 2:
imageView.setImageResource(R.drawable.dice3);
break;
case 3:
imageView.setImageResource(R.drawable.dice4);
break;
case 4:
imageView.setImageResource(R.drawable.dice5);
break;
case 5:
imageView.setImageResource(R.drawable.dice6);
break;
}
}
}'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오]퀴즈앱 화면개발(progrss Bar 활용) (0) | 2024.06.06 |
|---|---|
| [안드로이스 스튜디오]Linear Layout으로 화면 개발하기 (0) | 2024.06.06 |
| [안드로이드 스튜디오]로그인 화면 만들기(스낵바,토스트바 활용) (0) | 2024.06.06 |
| [안드로이드 스튜디오]안드로이드 스튜디오 프로젝트 만들기 (0) | 2024.06.04 |
| [안드로이드 스튜디오]앱 아이콘 만들기 및 이름 바꾸기 (0) | 2024.06.04 |



