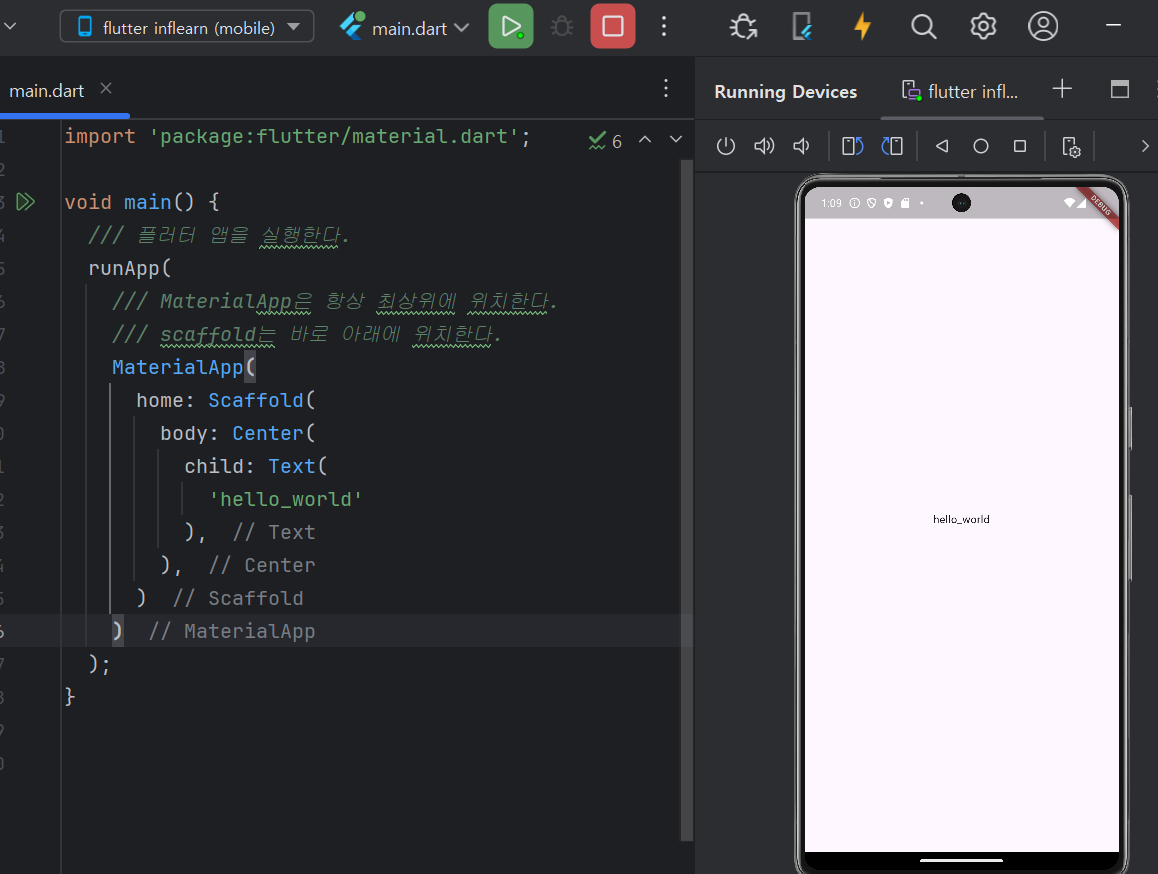
Flutter로 앱 개발을 시작하면서 가장 먼저 접하게 되는 개념은 **위젯(Widget)**입니다. 이번 글에서는 Flutter의 기본 구조와 위젯의 역할을 하나씩 쉽게 풀어보겠습니다. 아래는 Flutter의 첫 앱 코드입니다.
1. Flutter 코드 구조 살펴보기

void main() {
/// 플러터 앱을 실행한다.
runApp(
/// MaterialApp은 항상 최상위에 위치한다.
/// scaffold는 바로 아래에 위치한다.
MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'hello_world'
),
),
)
)
);
}2. 위젯(Widget)이란?
Flutter에서 **위젯(Widget)**은 앱 화면을 구성하는 모든 요소를 의미합니다. 버튼, 텍스트, 이미지, 레이아웃 구조 등 화면에 보이는 모든 것이 위젯입니다. Flutter는 이 위젯들을 계층적으로 구성하여 화면을 그립니다.
위젯의 특징
- 모든 것이 위젯: Flutter에서는 작은 텍스트부터 큰 화면 구조까지 모두 위젯입니다.
- 재사용 가능: 한 번 만든 위젯은 다양한 화면에서 재사용할 수 있습니다.
- 계층 구조(Tree Structure): 위젯은 다른 위젯을 포함하는 방식으로 계층 구조를 형성합니다.
3. 코드 하나하나 쉽게 설명하기
(1) void main()
void main() {
runApp(MaterialApp(...));
}
- main 함수: Dart 프로그램이 실행될 때 가장 먼저 호출되는 함수입니다.
- runApp 함수: Flutter 앱을 실행시키는 함수로, 반드시 최상위에 있어야 합니다.
- runApp에 전달된 위젯이 앱 전체의 시작점이 됩니다.
(2) MaterialApp()
MaterialApp(
home: Scaffold(
...
),
)
- MaterialApp 위젯: 앱의 기본적인 틀을 제공하는 최상위 위젯입니다.
- Flutter는 Material Design 기반의 UI를 쉽게 구축할 수 있도록 MaterialApp 위젯을 제공합니다.
- 이 위젯은 앱의 테마, 네비게이션, 라우팅 등을 관리합니다.
- home 속성: 앱이 실행되었을 때 처음 보여질 화면을 정의합니다. 여기서는 Scaffold 위젯이 지정되었습니다.
(3) Scaffold
Scaffold(
body: Center(...),
)- Scaffold 위젯: 앱의 기본 레이아웃 구조를 제공합니다.
- 앱바(AppBar), 하단 내비게이션 바(Bottom Navigation Bar), 플로팅 액션 버튼(Floating Action Button) 등을 쉽게 추가할 수 있습니다.
- body 속성: 화면의 메인 콘텐츠를 정의합니다.\
(4) Center
Center(
child: Text(
'hello_world'
),
)
- Center 위젯: 자식 위젯을 화면 중앙에 배치합니다.
- body 안에 있는 모든 요소를 가운데에 정렬하려면 Center 위젯을 사용합니다.
(5) Text
Text(
'hello_world'
)- Text 위젯: 화면에 텍스트를 표시하는 가장 기본적인 위젯입니다.
- 'hello_world'은 화면에 표시될 텍스트입니다.
- 다양한 스타일, 크기, 색상을 설정할 수 있습니다.
4. 이렇게 작성하는 이유
(1) 위젯 계층 구조
Flutter는 위젯 트리(Widget Tree) 구조로 화면을 렌더링합니다. 따라서, 각 위젯은 특정 역할을 가지고 다른 위젯과 계층적으로 연결됩니다.
- runApp: Flutter 앱의 시작점이 되며, 반드시 있어야 합니다.
- MaterialApp: 앱의 기본적인 디자인 요소를 제공하며, 최상위 위젯으로 위치해야 합니다.
- Scaffold: 화면 레이아웃의 뼈대를 제공하여 body, appBar 등을 구성합니다.
- Center와 Text: 화면의 콘텐츠를 배치하고 보여주는 역할을 합니다.
5. Flutter의 핵심: 위젯 트리(Widget Tree)
Flutter에서는 모든 것이 위젯으로 구성되며, 위젯들은 아래와 같은 트리 구조로 연결됩니다.
runApp
└─ MaterialApp
└─ Scaffold
└─ Center
└─ Text위와 같은 구조로 각 위젯이 계층적으로 연결되어 있으며, 이러한 트리 구조를 통해 Flutter는 화면을 그립니다.
'안드로이드 스튜디오 > flutter' 카테고리의 다른 글
| [안드로이드 스튜디오/flutter]이미지 등록 및 로딩화면 만들기 (2) | 2025.01.06 |
|---|---|
| [안드로이드 스튜디오/flutter]flutter 프로젝트 생성 및 디바이스 설정 (0) | 2025.01.06 |
| [안드로이드 스튜디오/flutter]Windows flutter 설치 및 환경 설정 가이드 (2) | 2025.01.06 |
| Flutter 프로젝트 빌드 오류 해결기 - JDK 설정 문제 해결 과정 (4) | 2024.11.14 |
| Flutter & Android Studio 설치 및 설정 가이드 (7) | 2024.11.13 |


