RecyclerView와 Adapter를 이용하여 리스트를 화면에 표시하는 방법
안드로이드 개발에서 많은 데이터를 효율적으로 관리하고 화면에 표시하기 위해서는 RecyclerView와 Adapter를 활용하는 것이 필수이다. 이번 포스트에서는 RecyclerView와 Adapter를 사용하여 리스트를 화면에 표시하는 방법을 자세히 알아볼 것이. 또한, 리사이클러뷰 어댑터에서 새로운 액티비티를 실행하고 데이터를 전달하는 방법도 함께 설명한다.
Step 1: 프로젝트 설정
먼저, 프로젝트의 build.gradle 파일에 RecyclerView 라이브러리를 추가한다.

dependencies {
implementation 'androidx.recyclerview:recyclerview:1.2.1'
}Step 2: RecyclerView 레이아웃 파일 작성
리스트를 표시할 RecyclerView와 아이템 추가 버튼을 포함하는 레이아웃 파일을 작성한다.


Step 3: RecyclerView 아이템 레이아웃 작성
각 아이템의 레이아웃 파일을 작성한다. 이름과 전화번호를 표시하는 레이아웃을 예시로 작성하였다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@+id/CardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardBackgroundColor="#D3CFCF"
app:cardCornerRadius="5dp"
app:cardElevation="3dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="5"
android:orientation="vertical">
<TextView
android:id="@+id/txtName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="이름"
android:textColor="#000000"
android:textSize="18sp" />
<TextView
android:id="@+id/txtPhone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="전화번호"
android:textColor="#000000"
android:textSize="18sp" />
</LinearLayout>
<ImageView
android:id="@+id/imgDelete"
android:layout_width="30dp"
android:layout_height="30dp"
app:srcCompat="@drawable/close_24dp__1_" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Step 4: 데이터 모델 클래스 작성
리스트에 표시할 데이터 모델 클래스를 작성한다. 여기서는 contact라는 클래스를 예시로 작성한다.


package com.kks.simplecontacts.model;
import java.io.Serializable;
public class contact implements Serializable {
public String name;
public String phone;
public contact(){
}
public contact(String name, String phone) {
this.name = name;
this.phone = phone;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}Step 5: RecyclerView Adapter 클래스 작성
RecyclerView와 데이터를 연결해주는 어댑터 클래스를 작성한다.
package com.kks.simplecontacts.adapter;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.cardview.widget.CardView;
import androidx.recyclerview.widget.RecyclerView;
import com.kks.simplecontacts.MainActivity;
import com.kks.simplecontacts.R;
import com.kks.simplecontacts.UpdateActivity;
import com.kks.simplecontacts.model.contact;
import java.lang.reflect.Array;
import java.util.ArrayList;
// 2. RecyclerView.Adapter 상속받고, ViewHolder 를 셋팅한다.
// 3. 빨간줄 생기면, 구현할 메소드를 오버라이딩 해준다.
public class ContactAdapter extends RecyclerView.Adapter<ContactAdapter.ViewHolder> {
// 4. 이 어댑터 클래스의 멤버 변수 만든다.
// 컨텍스트는, 어떤 액티비티에서 리스트를 보여줄지 알아야 하기 때문에 필요.
Context context;
// 리사이클러뷰는 여러개의 데이터를 리스트로 보여주는 것이니까 필요하다.
ArrayList<contact> contactArrayList;
// 5. 생성자를 만들어준다
public ContactAdapter(Context context, ArrayList<contact> contactArrayList) {
this.context = context;
this.contactArrayList = contactArrayList;
}
// 6. 아래 3개의 함수를 구현한다.
// 화면과 뷰홀더를 연결시킨다.
@NonNull
@Override
public ContactAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.contact_row, parent, false);
return new ContactAdapter.ViewHolder(view);
}
// 데이터를 화면에 표시한다.
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
contact contact = contactArrayList.get(position);
holder.txtName.setText( contact.name );
holder.txtPhone.setText( contact.phone );
}
// 데이터의 갯수를 나타낸다.
@Override
public int getItemCount() {
return contactArrayList.size();
}
// 1. 뷰 홀더 클래스를 만든다.
public class ViewHolder extends RecyclerView.ViewHolder{
TextView txtName;
TextView txtPhone;
ImageView imgDelete;
CardView CardView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
txtName = itemView.findViewById(R.id.txtName);
txtPhone = itemView.findViewById(R.id.txtPhone);
imgDelete = itemView.findViewById(R.id.imgDelete);
CardView = itemView.findViewById(R.id.CardView);
CardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, UpdateActivity.class);
// 어댑터에서 몇번째를 유저가 눌렀는지
// 인덱스 정보를 알 수 있는 함수!
int index = getAdapterPosition();
contact contact = contactArrayList.get(index);
intent.putExtra("contact",contact);
intent.putExtra("index",index);
((MainActivity)context).launcher.launch(intent);
}
});
imgDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index = getAdapterPosition();
// 알러트 다이얼로그를 띄운다
showAlertDialog();
}
private void showAlertDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setCancelable(false);
builder.setTitle("주소록 삭제");
builder.setMessage("삭제하시겠습니까???");
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 1. 메모리에서 데이터를 삭제한다.
int index = getAdapterPosition();
contactArrayList.remove(index);
// 2. 화면에서 삭제해준다.
notifyItemRemoved(index);
notifyItemRangeChanged(index, contactArrayList.size());
}
});
builder.setNegativeButton("No", null);
builder.show();
}
});
}
}
}
새로운 액티비티를 실행하는 방법
Context의 역할
Context는 안드로이드에서 매우 중요한 역할을 합니다. 다음과 같은 기능을 제공한다.
- 리소스에 접근: 애플리케이션의 리소스, 테마, 시스템 서비스를 접근할 수 있다.
- 애플리케이션 환경 정보 제공: 애플리케이션의 환경 설정과 관련된 정보를 제공한다.
- 액티비티 시작: 새로운 액티비티를 시작할 수 있다..
RecyclerView 어댑터에서는 Context를 통해 새로운 액티비티를 시작할 수 있다. 위의 예시에서는 cardView.setOnClickListener 내부에서 Context를 사용하여 Intent를 생성하고, 새로운 액티비티를 시작한다.
리사이클러뷰 어댑터에서 몇 번째 행을 눌렀는지 알 수 있는 함수
리사이클러뷰에서 몇 번째 아이템이 클릭되었는지 알기 위해 getAdapterPosition() 함수를 사용한다. 이 함수는 현재 클릭된 아이템의 위치를 반환한다.
int index = getAdapterPosition();
contact contact = contactArrayList.get(index);실행 결과
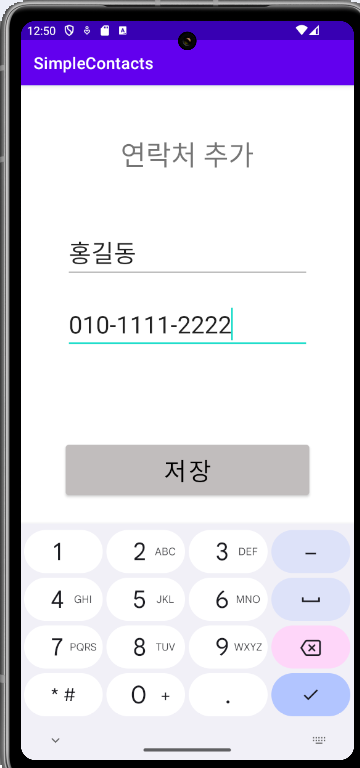
연락처 추가 버튼 클릭시 연락처 추가 화면으로 이동 후 연락처 추가하는 모습



추가한 연락처 수정하는 모습



김나나 연락처 삭제하는 모습



'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오]네트워크 통신: Volley 라이브러리 사용법 및 예제 (0) | 2024.06.10 |
|---|---|
| [안드로이드 스튜디오]다른 액티비티로 데이터 전달 시 클래스의 객체를 전달하는 방법 (0) | 2024.06.10 |
| [안드로이드 스튜디오]SharedPreferences를 활용한 사용자 데이터 저장 및 관리 (0) | 2024.06.10 |
| [안드로이드 스튜디오]액티비티 간의 백버튼 누를 때 데이터 전달 방법 (0) | 2024.06.07 |
| [안드로이드 스튜디오] 액티비티 간의 양방향 데이터 전달방법 (0) | 2024.06.07 |

